유용한 구글 크롬(Google Chrome)의 기능
개발 편의성을 높일 수 있는 기능을 소개합니다.
Chrome URLs
크롬 URL은 Google Chrome 브라우저에서 설정 페이지나 특정 기능으로 빠르게 접근할 수 있게 해주는 내부 주소입니다.
chrome://about/- 크롬 URL 목록
chrome://net-internals/#hsts- HSTS 조회 및 비활성화
chrome://inspect#devices- USB로 모바일 디바이스를 연결해서 개발자 도구(DevTools)로 모바일 크롬 앱을 확인할 수 있습니다.
북마클릿 Bookmarklet
북마클릿은 자바스크립트 코드를 포함하고 있는 북마크로, 사용자가 클릭하면 해당 코드가 실행되어 특정 작업을 수행합니다. 북마클릿(Bookmarklet)이라는 단어는 북마크(Bookmark)와 애플릿(Applet)의 합성어입니다. 북마크의 편리함과 애플릿의 실행 기능을 결합한 형태를 잘 나타냅니다.
북마클릿은 1990년대 후반에 등장했으며, 특히 브라우저에서 반복적인 작업을 자동화하거나 웹 페이지를 개인화하기 위한 도구로 널리 사용되었습니다. 그 후로 웹 개발자들과 사용자들 사이에서 인기를 끌게 되었습니다.
유용한 북마클릿
// 현재 탭 복제
javascript:void(window.open(location));
// wayback - wayback machine에 현재 페이지 저장
javascript:void(window.open("https://web.archive.org/save/"+document.location.href));
// Decoded URL - 현재 페이지의 디코딩된 URL를 복사한다.
javascript:console.log(prompt('copy (Control+C) this link:', decodeURIComponent(window.location)));
// Webpage Stats - 페이지 통계
javascript:(function(){var el=document.createElement('script');el.type='text/javascript';el.src='https://micmro.github.io/performance-bookmarklet/dist/performanceBookmarklet.min.js';el.onerror=function(){alert("Looks like the Content Security Policy directive is blocking the use of bookmarklets\n\nYou can copy and paste the content of:\n\n\"https://micmro.github.io/performance-bookmarklet/dist/performanceBookmarklet.min.js\"\n\ninto your console instead\n\n(link is in console already)");console.log("https://micmro.github.io/performance-bookmarklet/dist/performanceBookmarklet.min.js");};document.getElementsByTagName('body')[0].appendChild(el);})();
// PageSpeed Insights - 현재 페이지 분석
javascript:void(open('https://pagespeed.web.dev/analysis?url=' + encodeURIComponent(location.href)));
// EyeDropper - 색상의 HEX 코드를 찾을 수 있는 Eye Dropper를 실행
javascript:void(async()=>{try{prompt('Selected HEX color:',(await new EyeDropper().open()).sRGBHex);}catch(e){alert(e);}})();
// 3D Webpage - 현재 페이지를 3D로 보여준다.
javascript:(function(){var js=document.body.appendChild(document.createElement("script"));js.onerror=function(){alert("Error! The Script Could Not Be Loaded!")};js.src="https://rawgit.com/Krazete/bookmarklets/master/tri.js"})();
// 1000ms(1초) 후에 모든 이미지에 빨간 테두리 추가
javascript: (async () => {
async function sleep() {
return new Promise((r) => setTimeout(r, 1_000));
}
await sleep().then(() => {
const images = document.querySelectorAll("img");
images.forEach((img) => {
img.style.border = "2px solid red";
});
});
})();
자바스크립트 스니펫
- 자바스크립트 스니펫 실행 | Run snippets of JavaScript
- 공식 문서에서도 북마클릿의 대체재라고 언급하지만, ‘딸깍’ 클릭만 하면 되는 북마클릿이 더 편합니다…

개발자 도구 DevTools
Performance 패널
브라우저에서 페이지 성능을 체크할 수 있습니다. 아래 스크린샷처럼 Core Web Vitals(CWV)도 함께 확인할 수 있습니다.

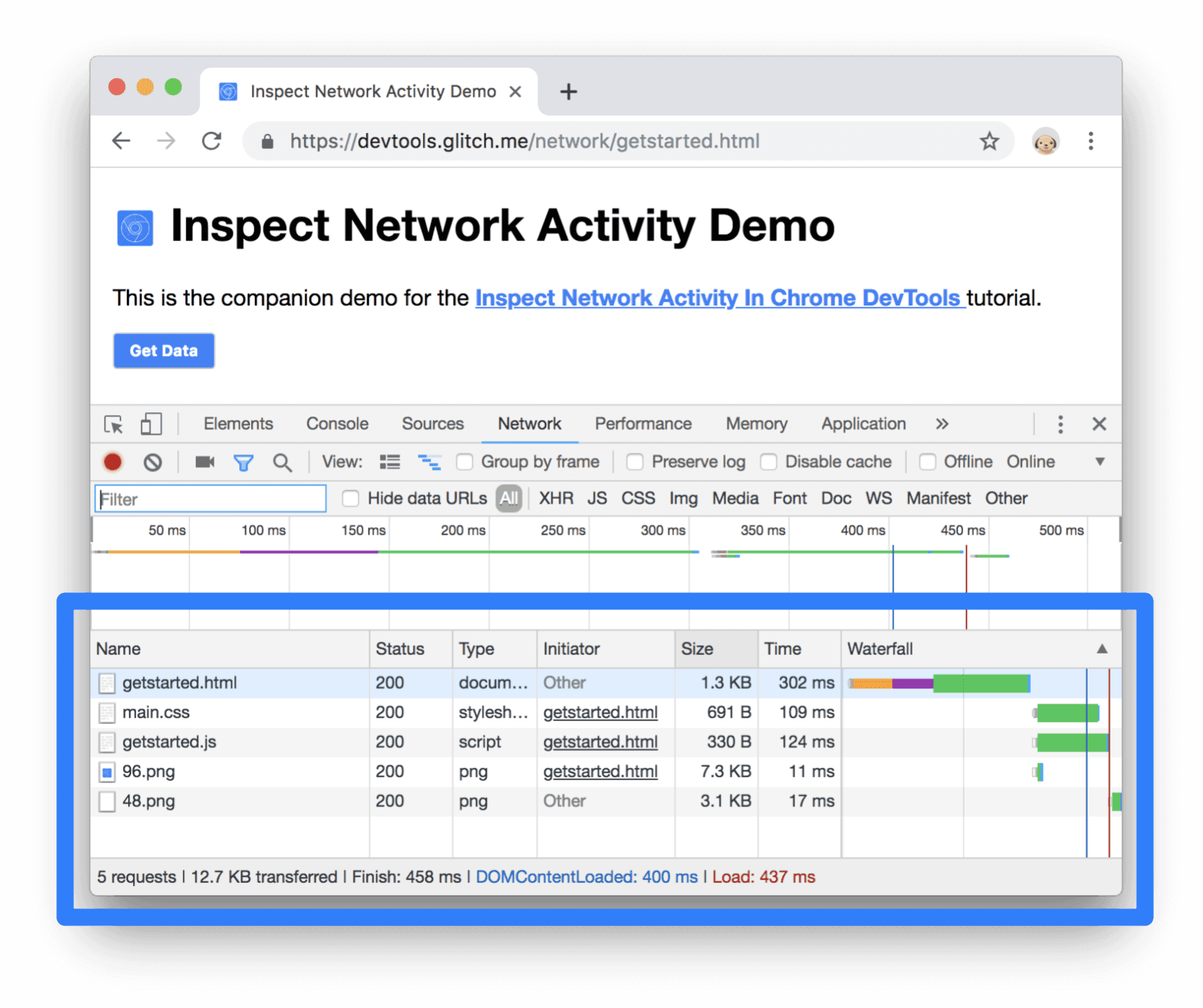
Network 패널
아마 가장 많이 사용하는 패널이 아닌가 싶습니다.
Network Log

- Preserve log
- 새로고침을 하더라도 이전 로그를 유지합니다.
- 요청 필터링
- 앞에
-를 붙이면 해당 조건에 해당하는 요청을 제외합니다. domain:*.example.com| example.com 도메인만 필터링method:POST| POST 메소드만 필터링status-code:200| 200 상태 코드만 필터링larger-than:400k| 400KB 이상의 리소스만 필터링mime-type:image/webp| webp 이미지만 필터링has-response-header:content-encoding| content-encoding 헤더가 있는 것만 필터링is:running| 실행 중인 요청만 필터링scheme:https| HTTPS 프로토콜만 필터링is:from-cache| 캐시에서 가져온 요청만 필터링cookie-name:django_language| django_language 쿠키가 있는 요청만 필터링
- 앞에
Network Conditions
- Disable cache
- 캐시를 비활성화하고 새로고침을 하면 캐시를 사용하지 않습니다.
- User agent
- 요청 User-Agent 헤더를 커스텀 할 수 있습니다.
- Network throttling
- 네트워크 속도를 조절할 수 있습니다.
Slow 4G,Fast 4G,3G,Offline등.


HTML 문서 생명주기
네트워크 성능을 체크할 때 HTML 문서 생명주기를 알아두면 도움이 됩니다.
- Document
document.readyState:loading-document객체가 생성되고 아직 로드되지 않은 상태.document.readyState:interactive- DOM 트리가 완성된 상태. 해당 상태로 변경된 직후DOMContentLoaded이벤트가 발생합니다. DOM 요소에 접근 가능합니다.- document/DOMContentLoaded - 브라우저가 HTML을 전부 읽고 DOM 트리를 완성하는 즉시 발생합니다.
document.readyState:complete- HTML 문서와 모든 리소스(img, js, css)가 로드된 상태. 해당 상태로 변경된 직후window/load이벤트가 발생합니다.
- Page Lifecycle API
- window/load
- window/beforeunload
- 알러트 창을 띄웁니다. (“You have unsaved changes that will be lost.”)
- window/pagehide
window/unload- deprecated
Network 패널에서 HAR 가져오기
- 자세한 내용
- Chrome 62 | HAR imports in the Network panel
- HAR(HTTP Archive format) 파일을 가져와서 Network 패널에 로드하면 동일한 요청-응답 정보를 다시 볼 수 있습니다.
- 그럼 주고 받은 요청-응답 정보를 다른 사람과 공유하거나, 본인도 나중에 다시 확인 수 있습니다.

Sources 패널
로컬 재정의 (Local Overrides)
- Chrome 65
- 더 자세한 내용
- 개발자 도구 Source 패널에서 정적 파일을 수정 후 해당 페이지를 새로고침하면 모두 리로드됩니다.
- Local Override는 Source 패널에서 수정 후 저장하면, 이후 해당 페이지를 새로고침해도 수정한 내용이 유지됩니다.

Override 파일을 저장할 폴더 지정
- Chrome 66
- 위 로컬 재정의 기능에서 파일 수정 후 저장하면 해당 경로로 파일이 저장됩니다.
- 이후 해당 페이지는 항상 Override된 파일을 참조하기 때문에 디버깅 후 해당 파일을 삭제하는 것이 좋습니다.

Console
- Chrome 126
- Console에 자바스크립트 코드를 붙여넣으면 발생하는 self-XSS 경고
Warning:
Don’t paste code into the DevTools Console that you don’t understand or haven’t reviewed yourself.
This could allow attackers to steal your identity or take control of your computer.
Please type ‘allow pasting’ below and hit Enter to allow pasting.
웹 브라우저에 따라 입력하는 것이 다릅니다.
// Google Chrome
allow pasting
// Microsoft Edge
console.profile()
참조
- DevTools의 새로운 기능 | What’s New in DevTools
최종 수정: 2024-09-15